I also know that there is an eyedropper tool built within Adobe Illustrator and Photoshop that could help me out but as my free trial has expired (and I'm still trying to convince Mr. Squareview that it actually is a necessity to my health to have my very own version J) that avenue was closed to me. I can't tell you how pleased I was when, by complete accident, I literally stumbled upon this website
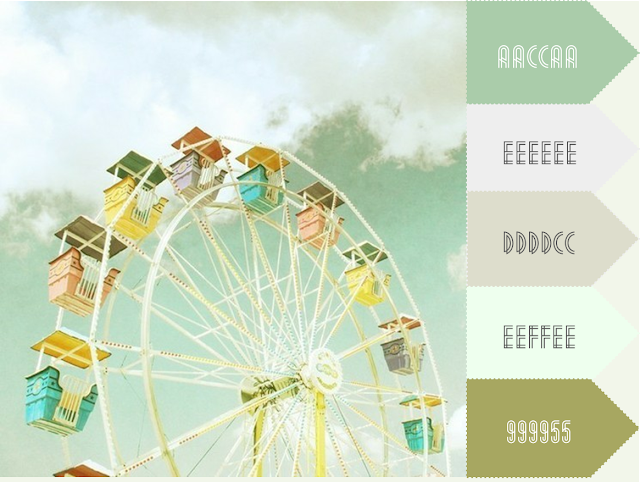
The DeGraeve site allows you to submit a link of a picture and it will generate the palette in both a dull and vibrant version. How wonderful is that? I couldn't wait to get started... Here is what I was able to create.
STEP ONE ::
Click on the image that you would like to use and choose copy image URL (this is on a PC, it may work differently on a Mac).
STEP TWO ::
Go to the site and paste the link into the URL of image space. Hit Color-Palette-ify button and up pops the codes for all colors.
Now that you have the codes, you can plug them in to recreate the color using either or both the RGB or CMYK color templates. My favorite site is ColorHexa and you can find it here. I've put a red dot next to both color template codes below. You'll see that it indicates for RGB a code of Red 170, Green 204, Blue 170 to recreate #aaccaa. What I also love is it supplies complementary, analogous, split complementary, & triadic color scheme options at the bottom of the page as well. How awesome would that be for weddings, party planning, etc if you were using a photo or object to build your theme around. So fun!
Voila! Here is my palette.





No comments:
Post a Comment